Shopify
2021
Project Summary
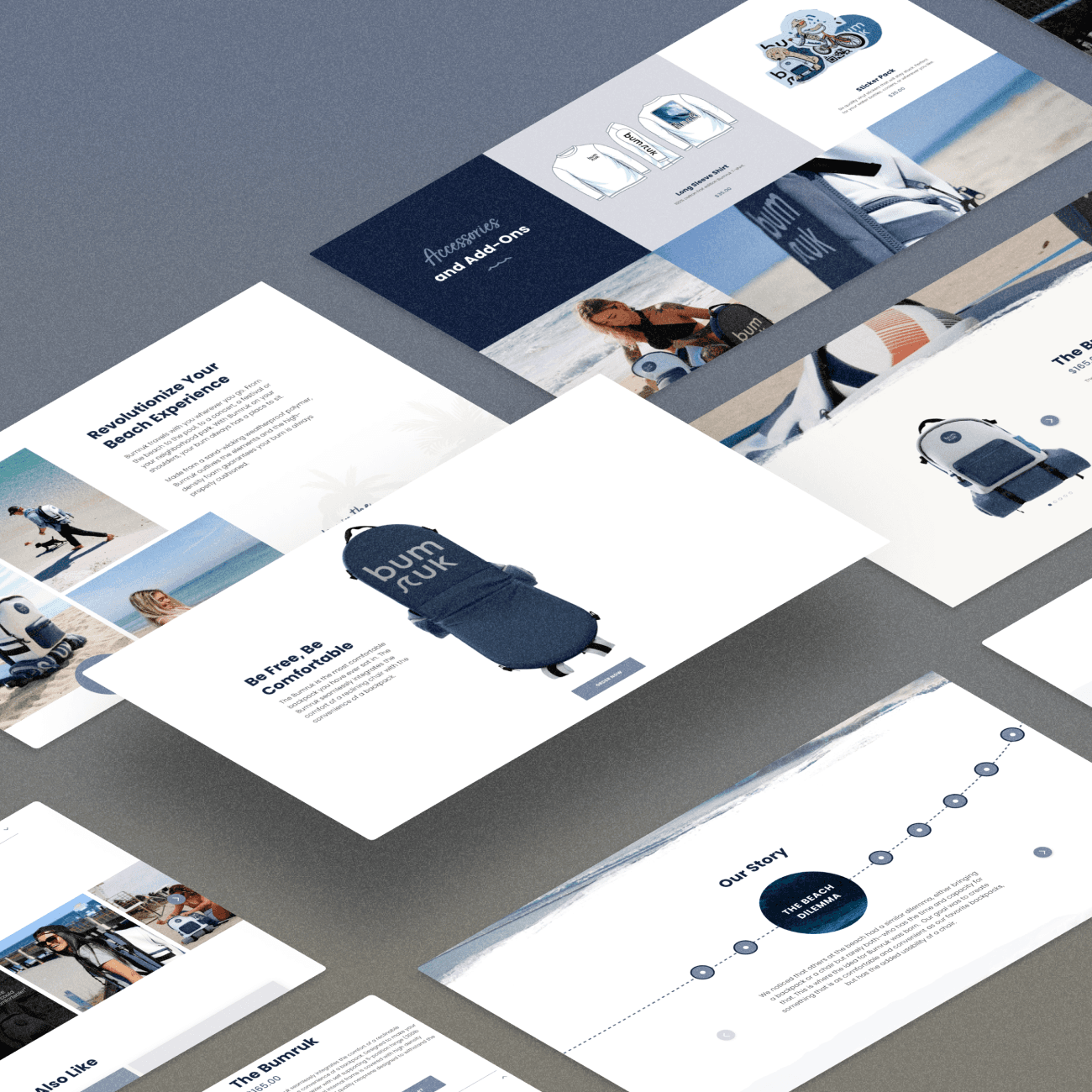
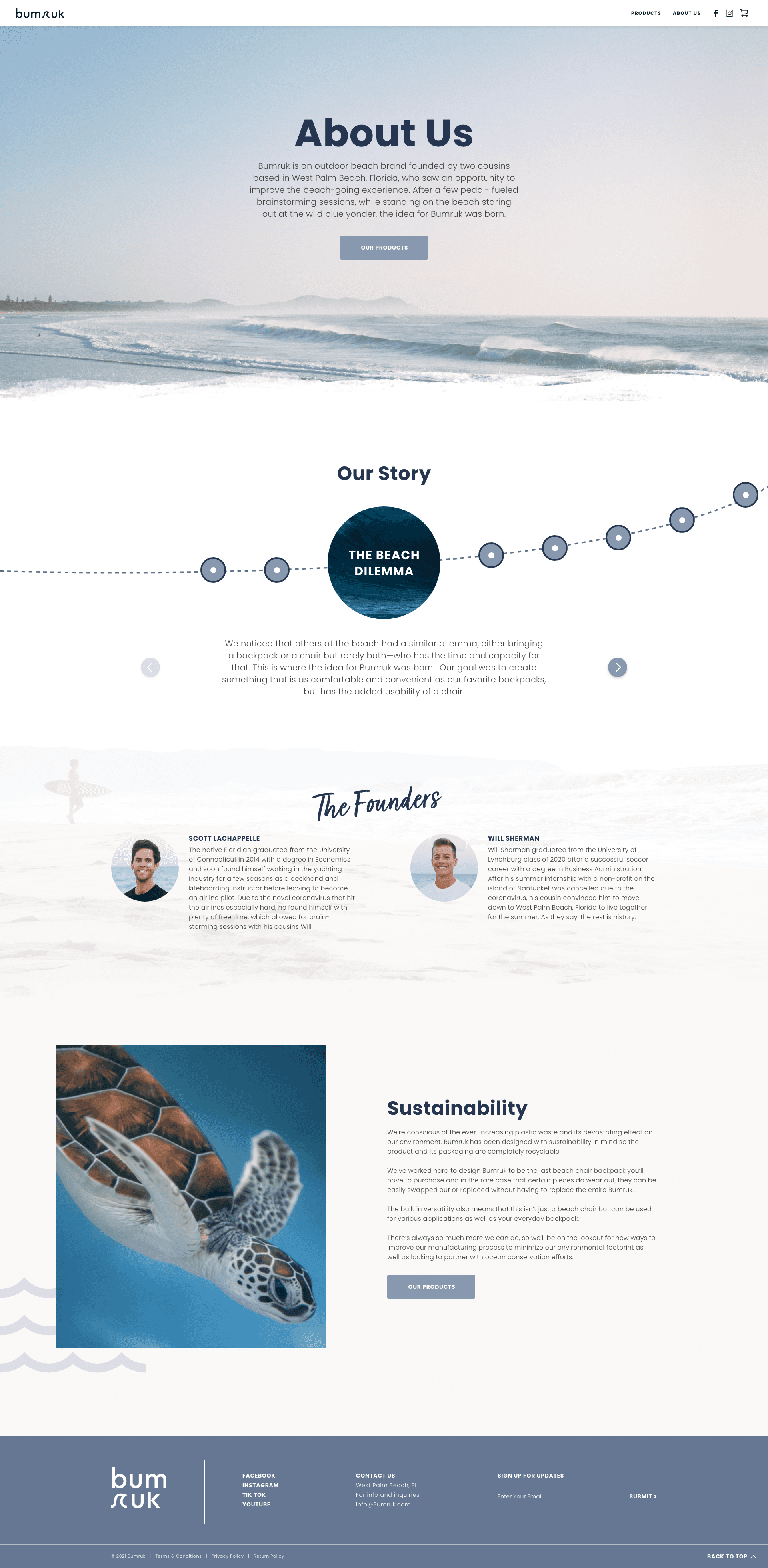
Bumruk was founded in 2020 by two cousins with a mission to revolutionize the beach going experience. They set out creating products that make your day just a little more breezy. Successfully launching the brand required a unique online shopping experience that appropriately captured the personality and voice of Bumruk with a modern look and feel throughout every page of the site.
Tools Used

The Team
Bumruk Stakeholder Team
Echo Boomer Design Team
Joshua Chapman
Noah Chapman
Jordan Ellender
My Contributions
Branding Design Workshop
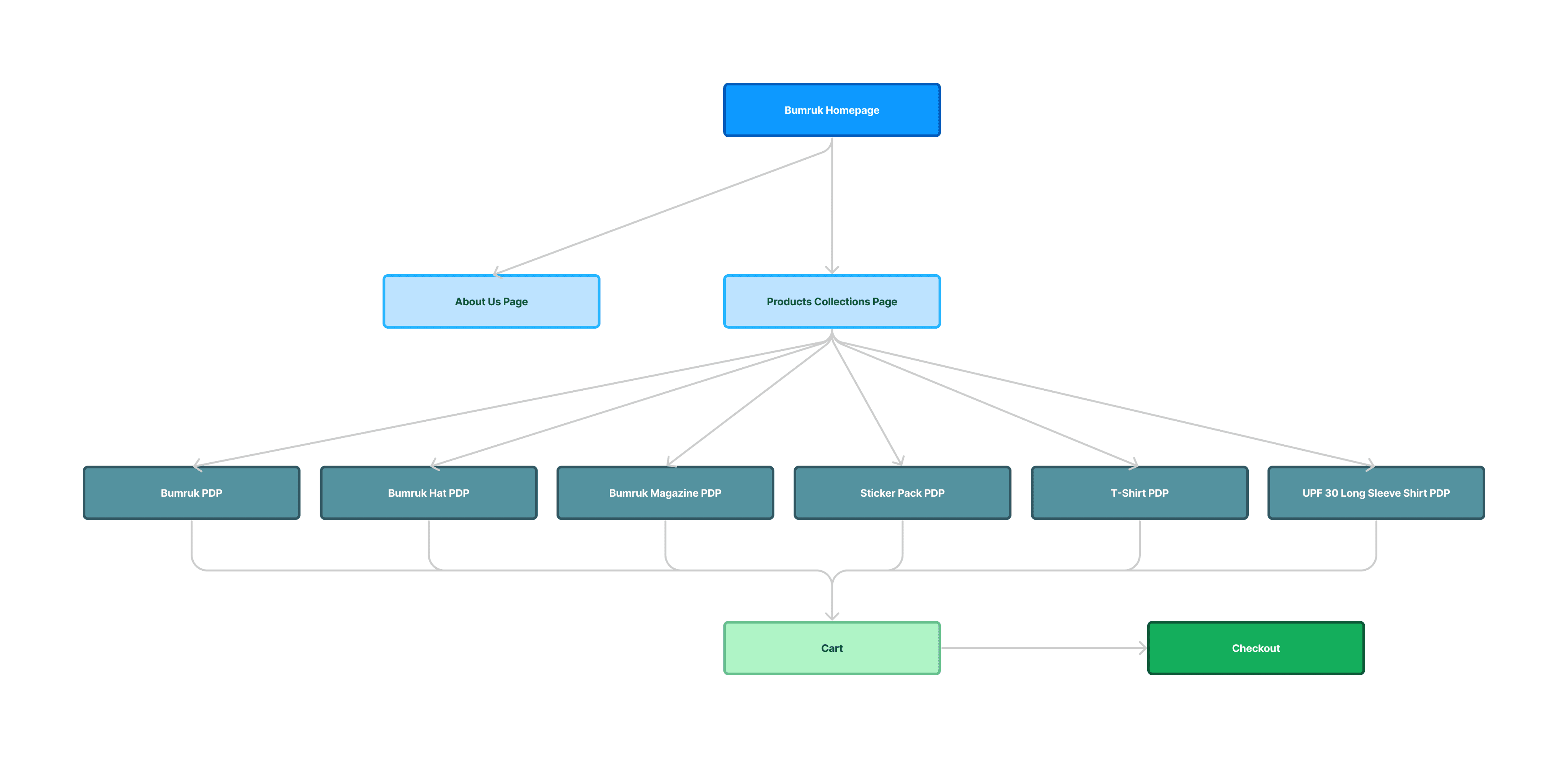
Information Architecture Design
Prototyping
Animated Interaction Design
Project Coordination
Design-to-Development QA
Project Strategy
Problem Statement
How might we design the overall branded experience of Bumruk so that the website compliments the unique personality and overall story of the brand and creates a strong first impression on new site visitors and strengthens path-to-purchase flows?
Main Goals
Strengthen path-to-purchase flows by organizing the information architecture of the site so that users can easily find a product they would like to buy.
Conduct branding workshop exercises with the client team to produce new branding guidelines and aesthetics that can be leveraged during the design process.
Information Architecture Design: Sitemap
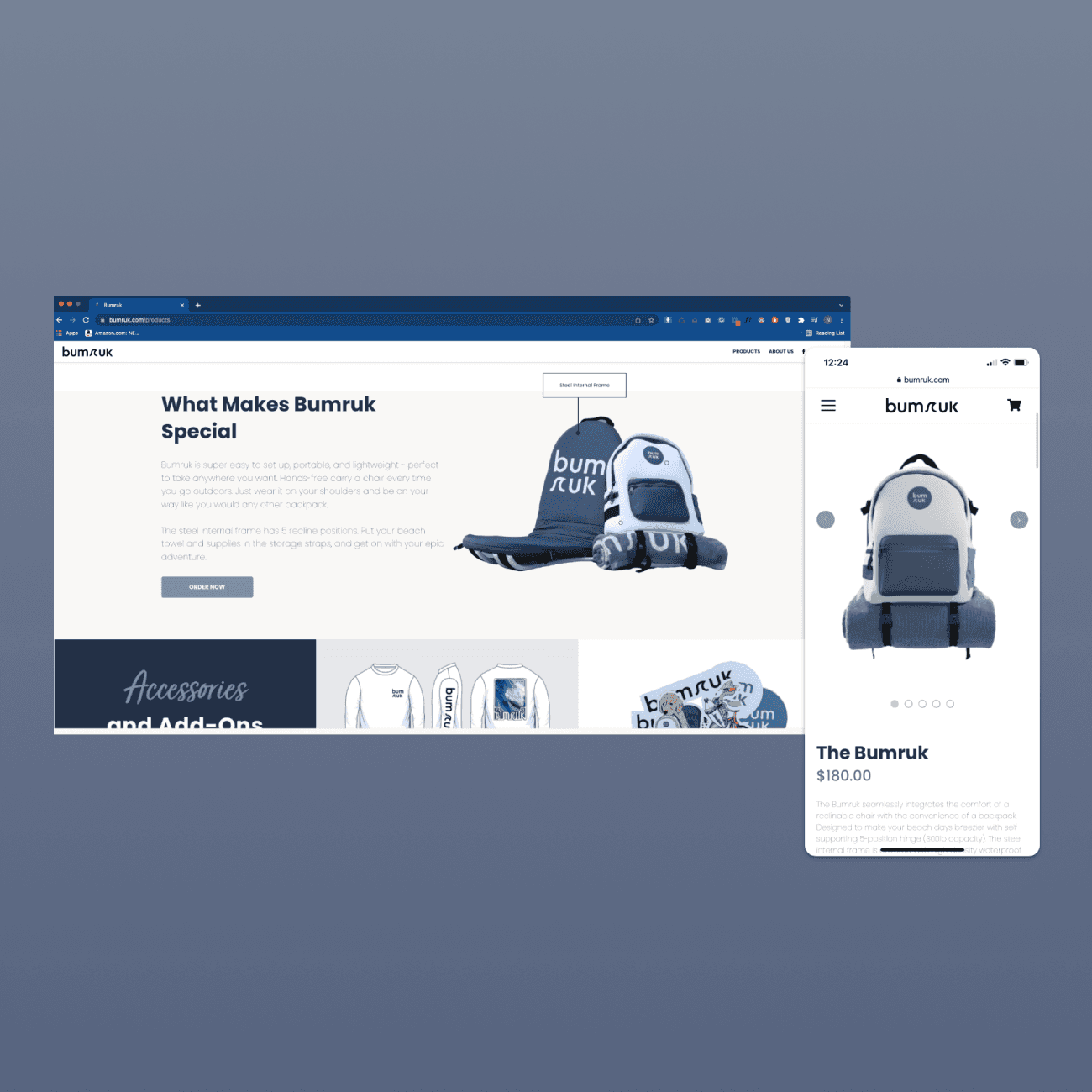
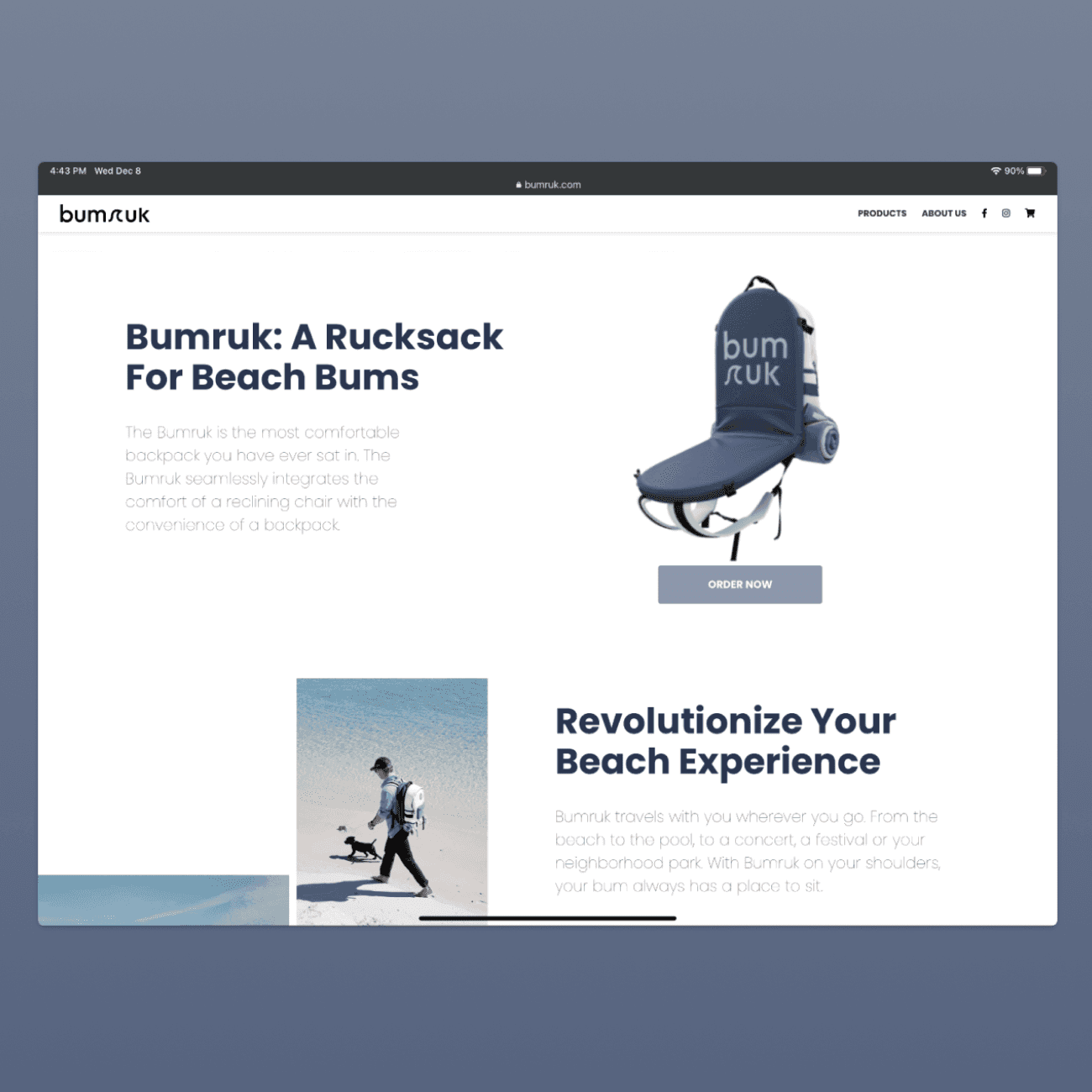
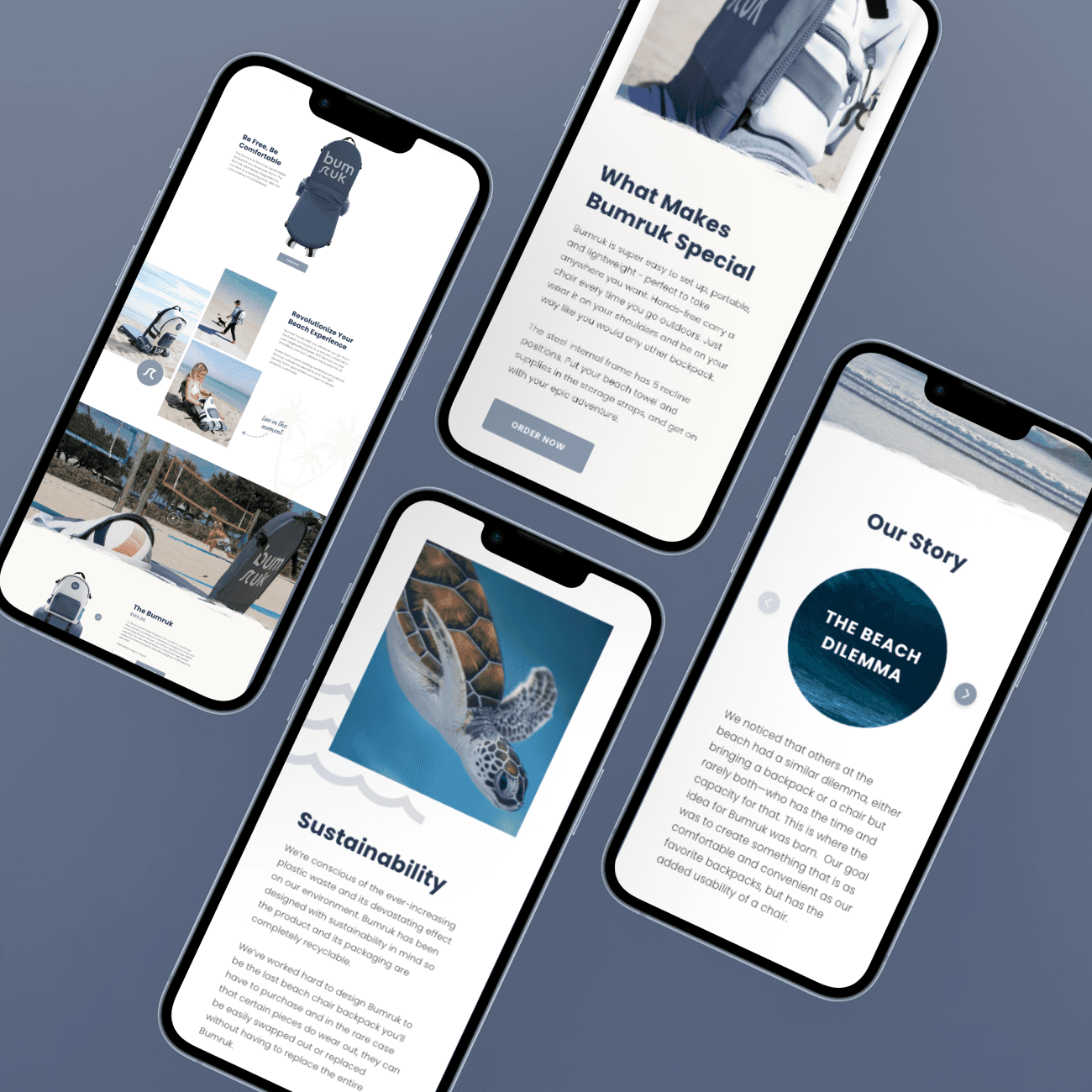
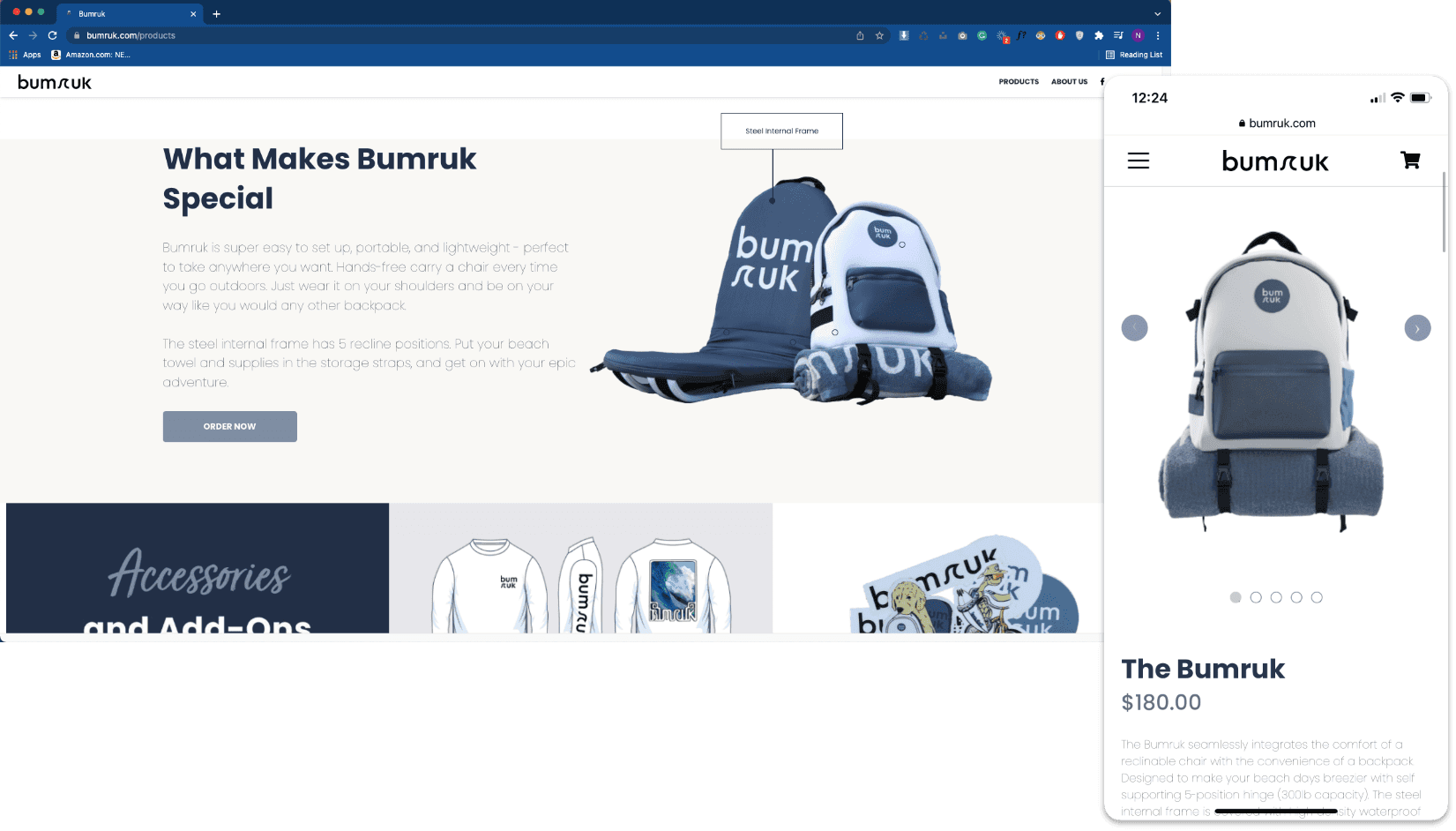
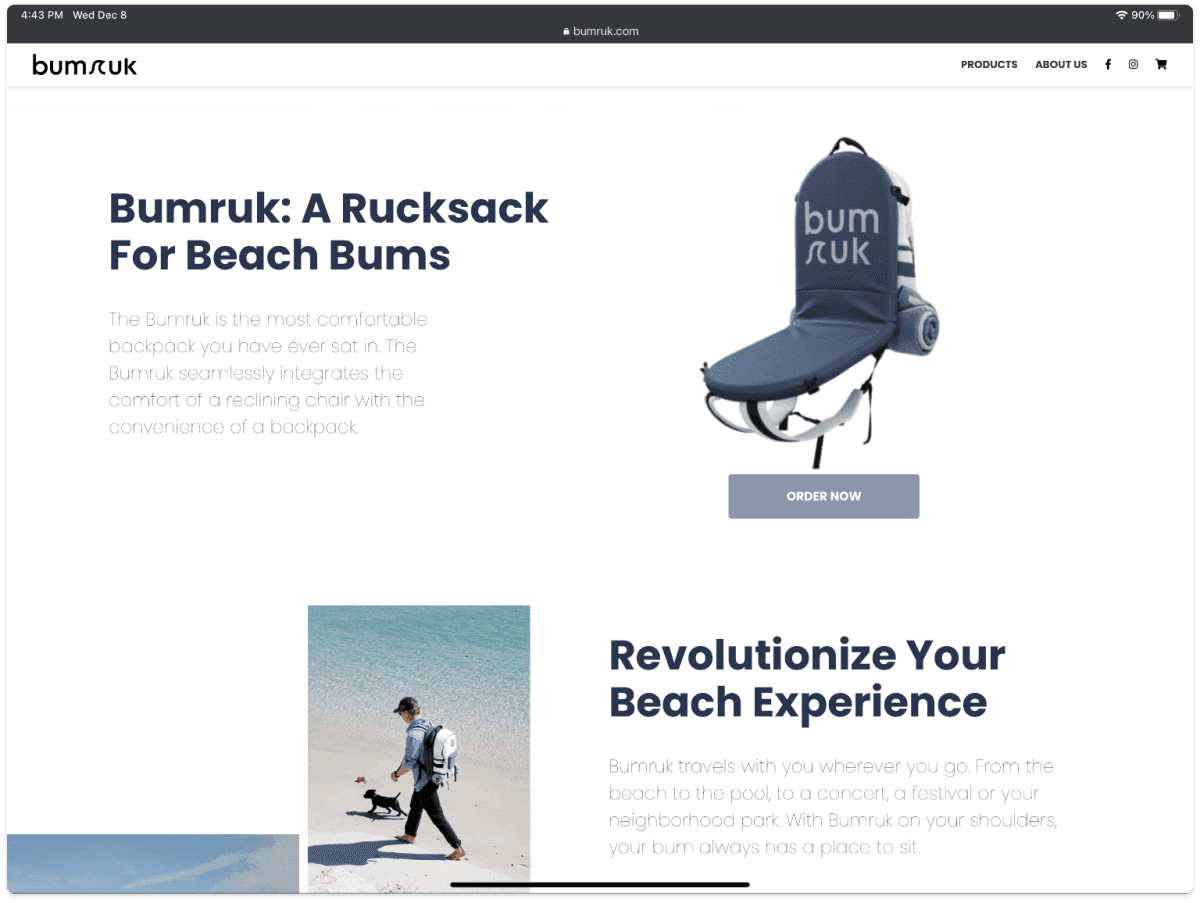
High Fidelity Designs
Animated Interaction Design

Project Challenges
The animated Bumruk
Remote collaboration on advanced animated interaction design and development for different assets on the site created some lengthy friction towards the end of the project.
Native Shopify Checkout
At the time, we had some limitations with editing certain pages of the checkout experience.
Project Outcomes
Design-to-Development streamlining