Wordpress
2020
Project Summary
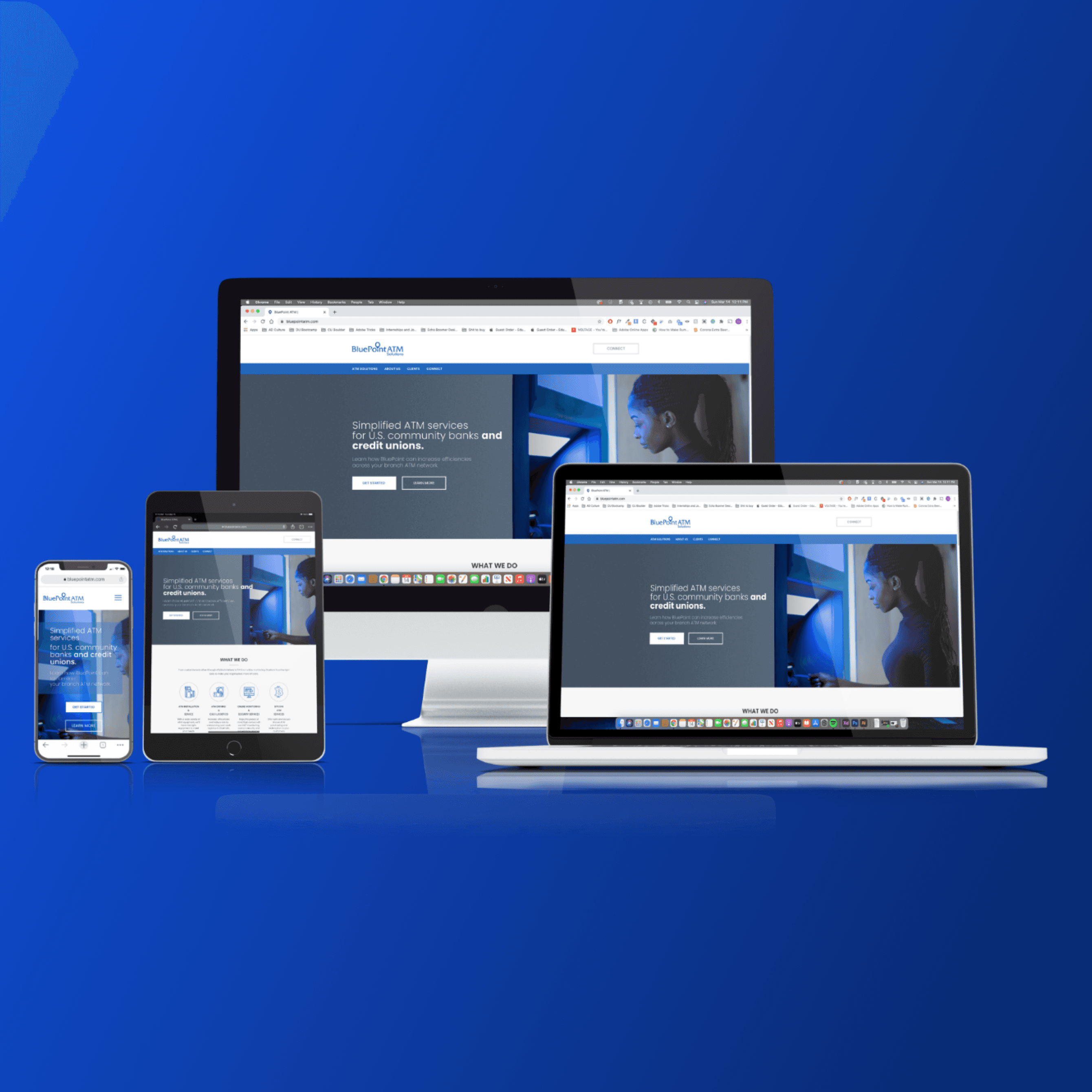
BluePoint ATM Solutions was created to serve as a resource to community banks and credit unions. They won’t sell you tech that you don’t need; BluePoint’s services are contractually guaranteed to be a fraction of what you are paying with your legacy ATM service providers.
However, as a brand, BluePoint ATM had yet to build a cohesive digital presence that was aesthetically unique, yet strategically designed to help drive RFP conversions amongst a competitively growing ATM market.
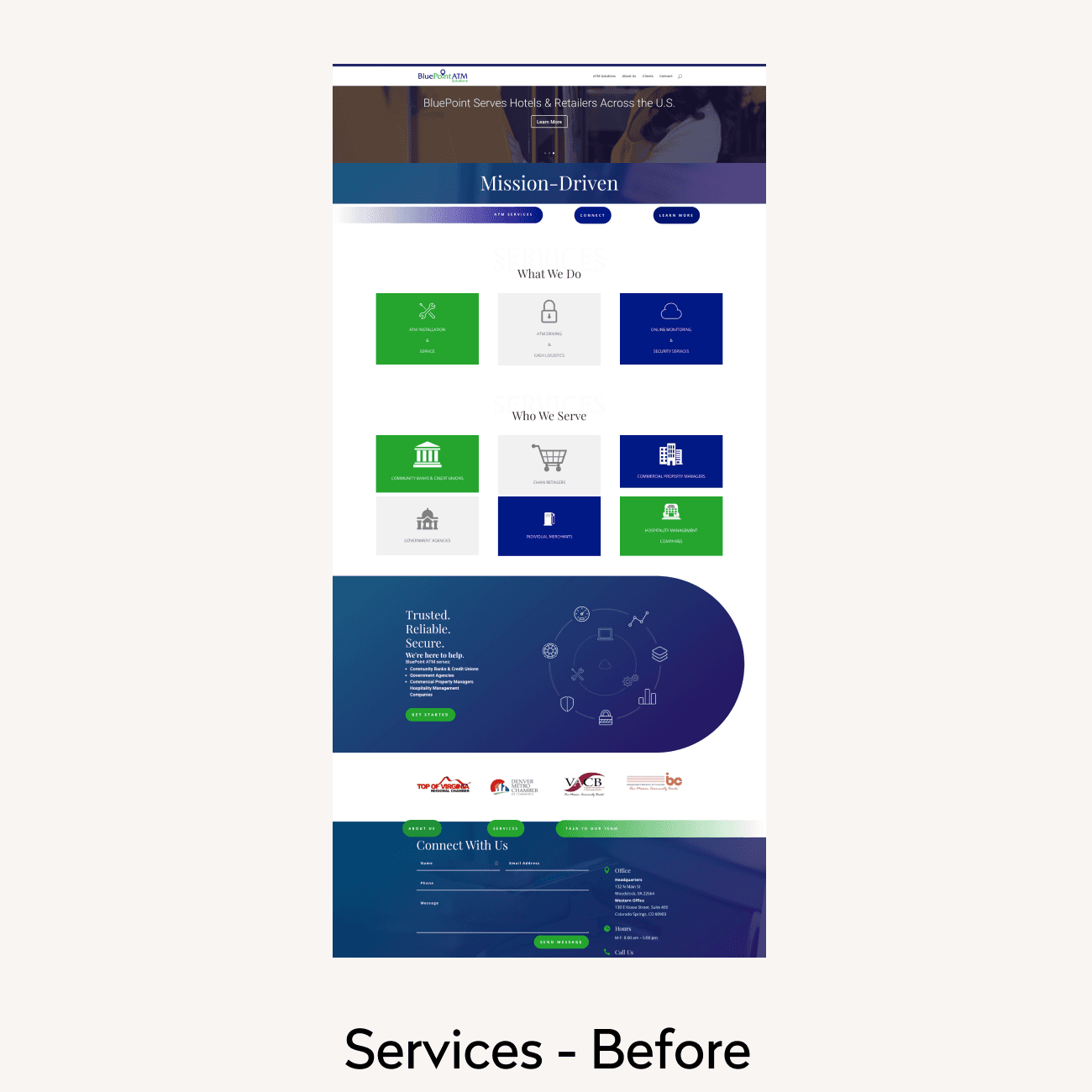
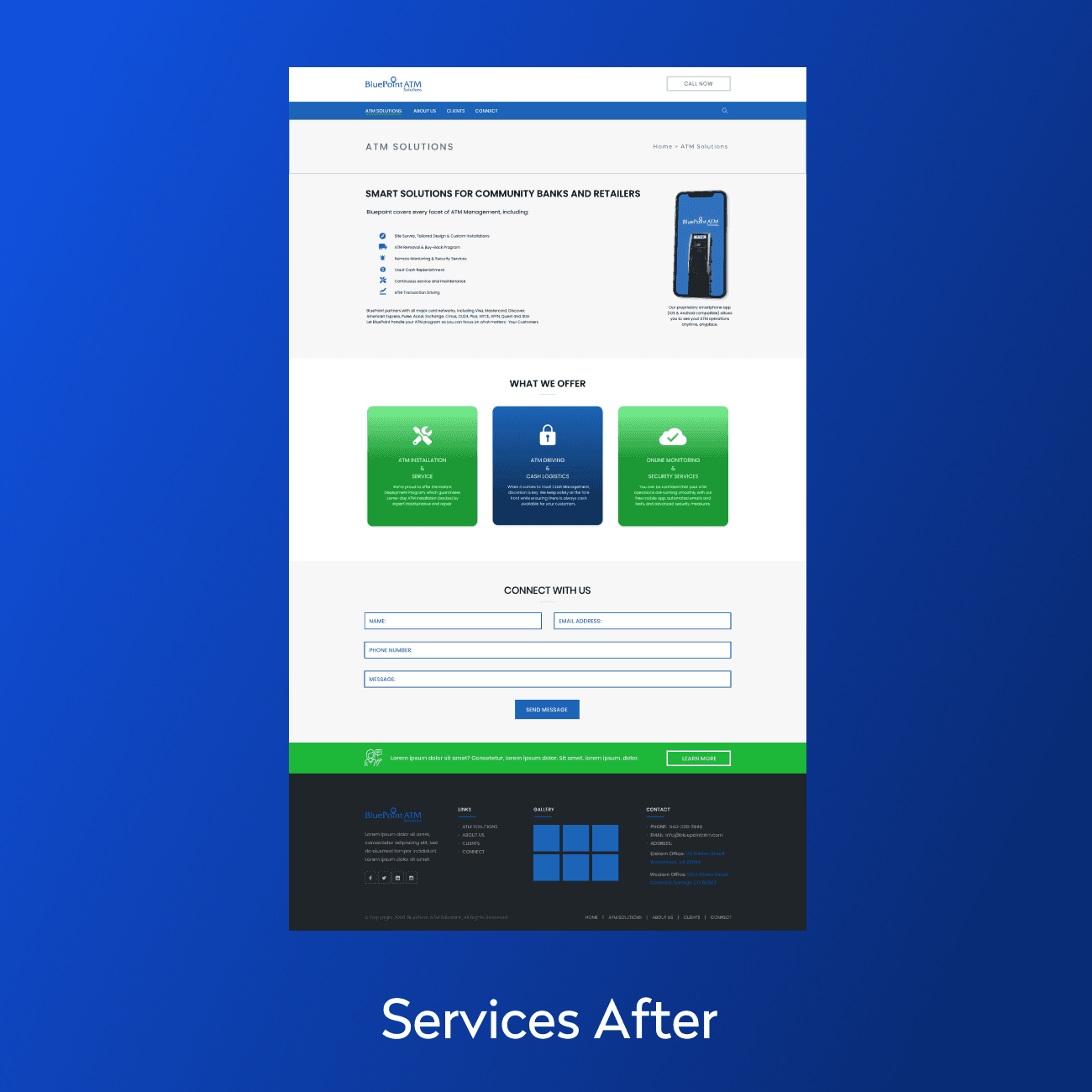
The client wanted our help to breathe more life into the website and modernize the brand as a whole.
Tools Used








The Team
BluePoint ATM Stakeholder Team
Echo Boomer Design Team
Joshua Chapman
Noah Chapman
My Contributions
Branding Design Workshop
Wireframing
Prototyping
Visual design
Responsive UX/UI Design
Development QA
Project Management
Project Strategy
Problem Statement
How might we redesign the BluePoint ATM online experience with a more cohesive look and feel that connects to the new branding guidelines and drives site visitors to RFP forms on the Contact page?
Main Goals
Design a new responsive experience for Bluepoint ATM that aligns with the company’s branding guidelines and modern design best practices.
Promote brand awareness and provide new users with content about BluepointATM and their services.
Boost the RFP form submission rate on the Contact Page.
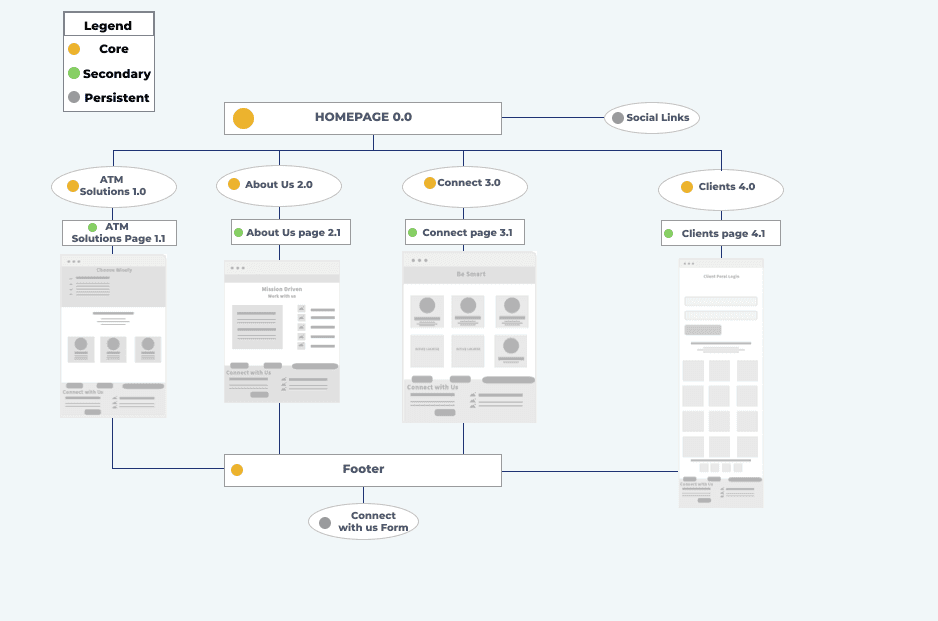
Information Architecture Design: Sitemap
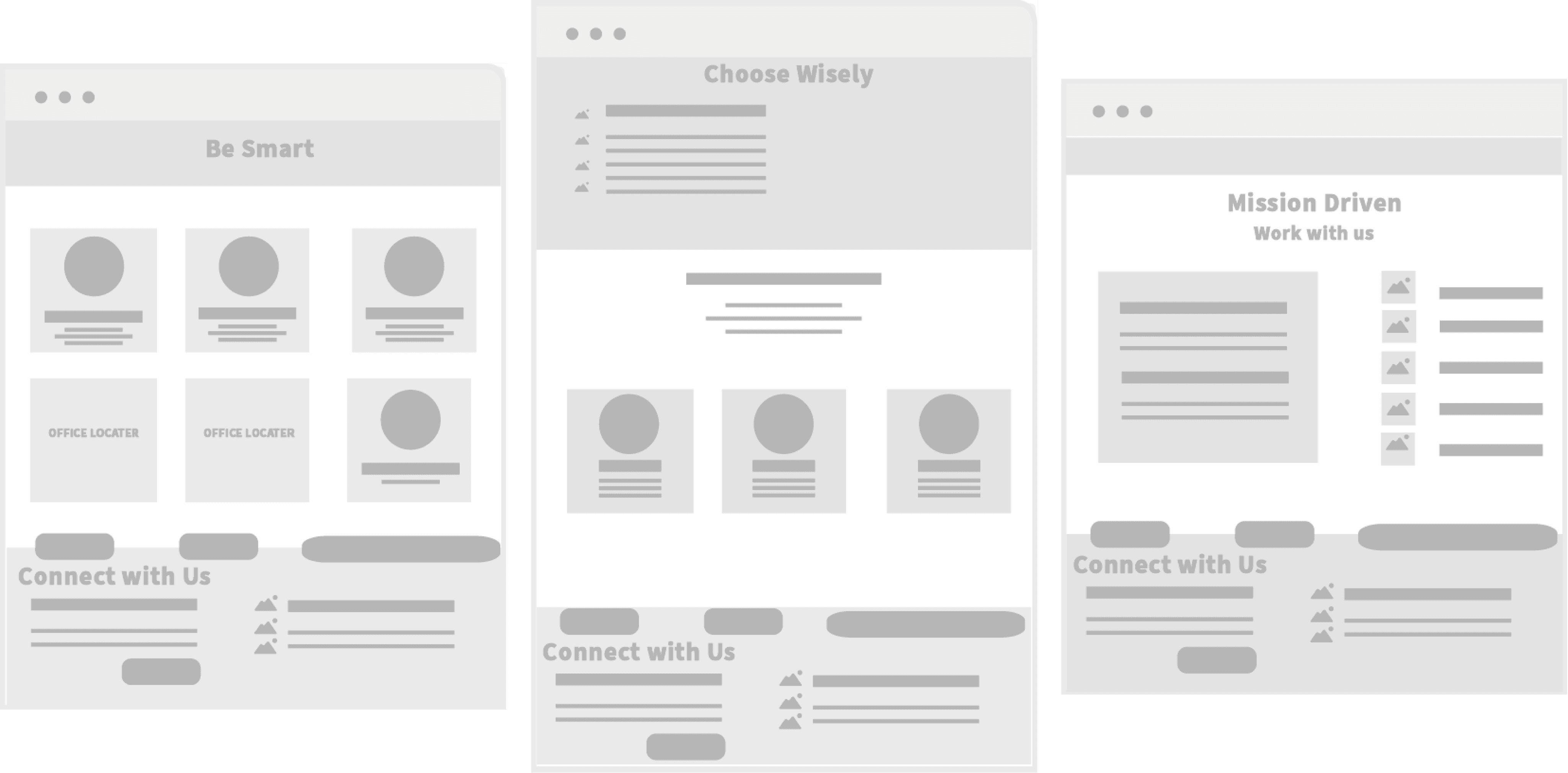
Low Fidelity Concepts
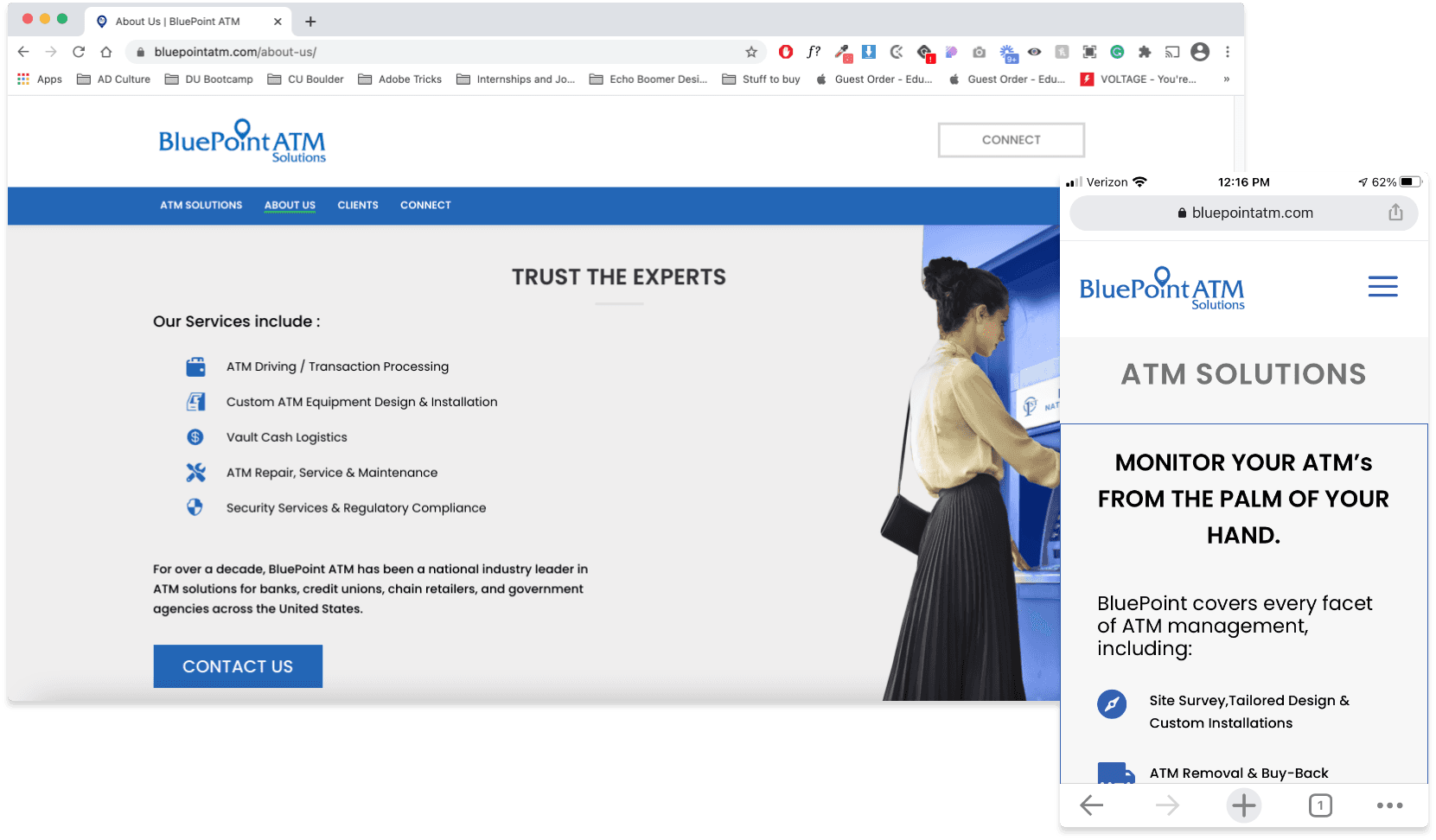
Mid-Fidelity Designs
Project Challenges
Changing processes
I had introduced design prototyping tools like Figma and Adobe XD to a development team that had previously utilized tools like Photoshop and Google Docs for design-development documentation, which created a bit of a learning curve. However this did produce some simplification to various workflows of the development process.
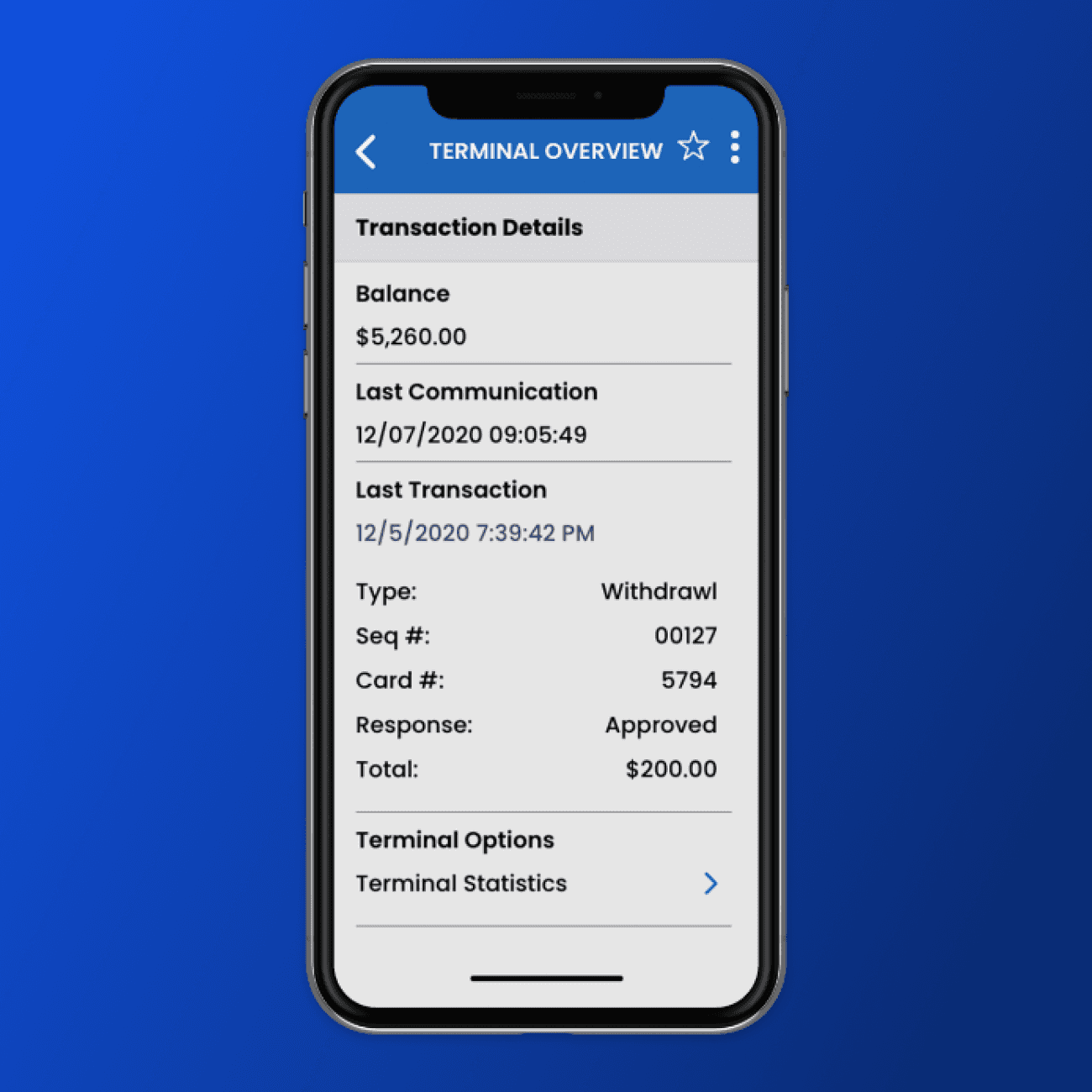
Mobile App concepts as visual assets on the site
We designed a few different mobile device mockups for an app that was in progress (at the time).
A lot of cooks in the kitchen
A larger stakeholder team with divided opinions created some friction between opinions of concepts throughout the project, but we were able to make up for this during development.
Project Outcomes
Design-to-Development streamlining
With the use of thorough documentation and clickable prototypes, I was able drastically reduce dev and go-live timelines by over 50%.
Want to see another project?
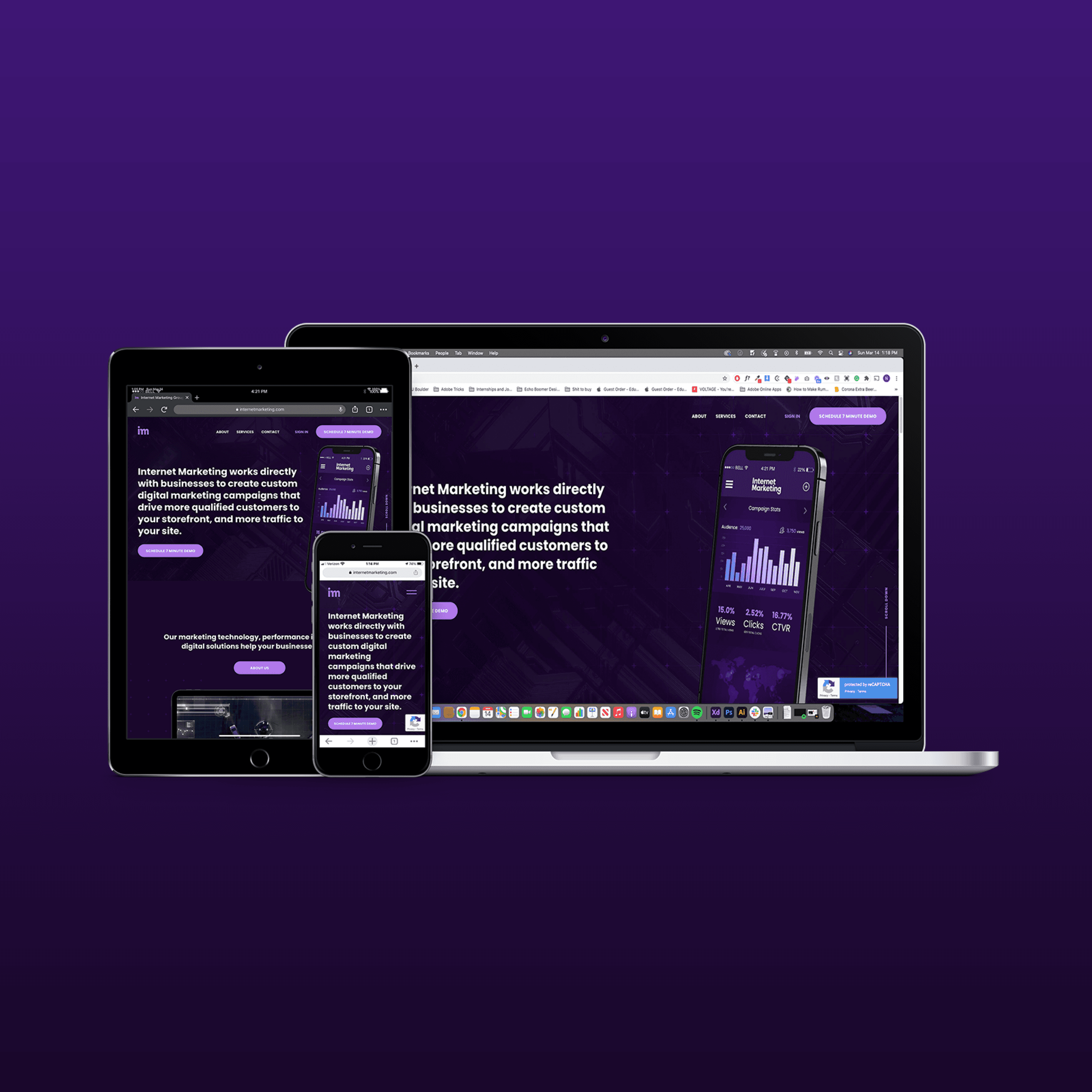
Internet Marketing Group Corporate Experience Design
Project Coordination, Prototyping, Animated Interaction Design
READ MORE